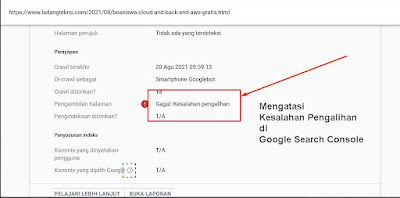
Mengatasi Masalah Kesalahan Pengalihan Di Google Search Console
Hai sobat
ladangtekno, Kali
ini saya akan membahas tulisan bagaimana cara saya untuk Mengatasi
Masalah Kesalahan Pengalihan Di Google Search Console
Cara Merubah Panjang Snippet Text/Preview Text di Blogger
Snippet atau Preview Text merupakan text singkat yang akan muncul sebeagai preview tulisan dari sebuah artikel yang belum dibuka, sekarang saya akan ngasi tahu nih gimana caranya mengubah panjang snippet yang blogger
Sebelum kita masuk ke tutorial, kalian harus tahu beberapa hal berikut ini dulu ya,
Mengapa Snippet Penting
Snippet ini termasuk sangat penting karena menjadi salah satu pintu masuk orang untuk membuka artikel kita
Kalian pasti sudah tahu kan kadang orang selain melihat judul juga membaca preview singkat dari artikel kalian sebelum memutuskan membaca artikel secara keseluruhan. Maka dari itu membuat tulisan pembuka yang bagus pada sebuah artikel adalah hal yang wajib.
Untuk Apa Mengatur Jumlah Snippet Text
Bener juga ya, kadang ada dipikiran untuk apa diatur lagi toh yang lama sudah lumayan lengkap.
Nah jadi ada beberapa hal yang bisa menjadi acuan mengapa kita harus mengatur panjang snippet text ini
Pertama Ingin Menampilkan Lebih Banyak Preview, ya tidak lain tidak bukan karena pembuat artikel ini orang yang akan membaca artikelnya mendapatkan lebih banyak informasi untuk lebih meyakinkan pembaca bahwa artikel itu bagus.
Estetika Tema, ketika merubah tentu ada beberapa perubahan yang perlu dilakukan termasuk panjang snipet text. Misalnya seperti contoh di blog ladangtekno. Sebelum melakukan perubahan text snippet cukup pendek karena lebar main wrapper atau lebat contentnya sudah pas.
Kemudian saya ingin merubah lebar content di web ladangtekno maka snippet textnya juga saya harus rubah menjadi lebih panjang karena kalau tetap dibiarkan seperti akan menjadi sangat kosong tampilan home blognya
 |
| Snippet text belum dirubah |
Setelah dirubah akan menjadi lebih pada isi dari snippet textnya seperti dibawah ini
 |
| Snippet text setelah dirubah |
Baca Juga:
- Mengaktifkan HTTPS Blogger - SSL Gratis Custom Domain Blogger
- Cara Mengatasi Gambar Tidak Muncul di Blogger
- Cara Backup Artikel Blog di Blogger
- Custom Domain Blogspot/Blogger dengan IDCloudhost
Cara Mengganti Jumlah Snippet Text atau Preview Text di Blogger
Udah tau kan beberapa hal penting mengenai snippet text. sekarang kita akan menuju ke bagaimana cara untuk emngubah panjang snippet textnya ya.
- Masuk ke Blogger
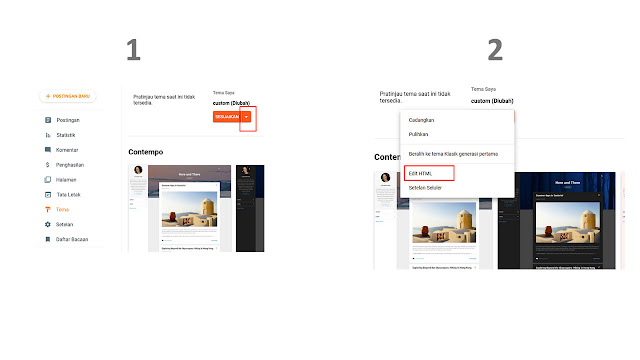
- Masuk ke menu Theme atau Tema lewat sidebar kanan
- Klik tanda arah bawah disebelah tulisan Sesuaikan atau Custom, Lalu pilih Edit HTML
- Setelah berhasil masuk ke tema, klik sekali pada kotak tema kemudian gunakan shortcut CTRL + F untuk mencari kode. Masukan kata snippet untuk mencari kode snippet
 |
| Mencari Kode Snippet |
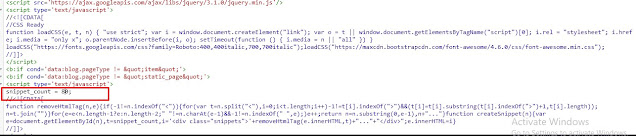
- Kemudian tekan enter sampai ketemu kode snippet count seperti dibawah ini
 |
| Kode Snippet |
- Silahkan ganti jumlahnya sesuai dengan kebutuhan kalian. Setelah ganti ingat menekan tombol save. Kemudian coba buka website kalian dan lihat hasilnya
 |
| merubah jumlah sniipet text |
- Selesai. Selamat kalian sudah berhasil merubah panjang snippet text dalam blog kalian.
Terimakasih telah membaca artikel mengenai "Cara Mengganti Jumlah Snippet Text/Preview Text di Blogger" semoga artikel ini bisa bermanfaat.
Jangan lupa klik tombol follow di blog Ladangtekno ya, Jangan lupa juga kunjungi akun sosial media ladangtekno lainnya di
-
Instagram:
ladangtekno
-
Youtube:
ladangtekno
-
Facebook:
blogladangtekno
- Twitter: ladangteknocom
Cara Membuat Google Anlytics Versi Lama (Universal Analytics/UA)
Kalian udah tau belum kalau saat ini Google Analytics (GA) sudah update ke versi baru yaitu GA4 atau Google Analytics 4.
Saat ini setiap kalian membuat akun baru maka akan langsung mendapatkan akun GA4.
Sedangkan untuk user lama yang masih menggunakan analytics versi lama (Universal Analytics/UA) akan diberikan pemberitahuan untuk segera melakukan upgrade ke GA4
Jika kalian masih ragu untuk upgare kalian bisa baca-baca dulu nih DISINI mengenai perbedaan dari GA4 dengan UA
Sebenarnya kalau dilihat dari tampilan tidak ada perubahan signifikan lalu kenapa sekarang masih ingin membuat GA versi UA?
Jawabannya adalah masih ada beberapa perusahaan yang belum mengupgrade sistem mereka ke GA versi GA4 sehingga dapat menghambat proses pengambilan data di GA.
Biasanya kendala ini ditemukan oleh para blogger maupaun pengembang website yang bekerjasama dengan pihak ketika semisal pemasangan iklan dengan menggunakan jasa selain Adsense. Karena Publiser iklan belum update maka publiser tidak bisa mengambil data dengan baik di GA pemilik blog yang akan mejadi tempat iklan tayang
Nah itu adalah beberapa alasan mengapa orang ingin kembali lagi menggunakan GA versi UA.
Sekarang langsung ajadeh kita kecara untuk melakukan pembuatan GA versi UA
Cara Membuat Google Anlytics Versi Lama (Universal Analytics/UA)
- Silahkan login ke Google Analytic
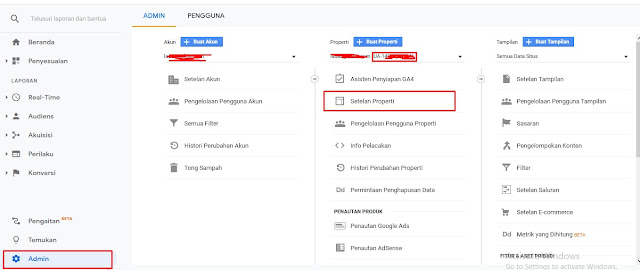
- Masuk ke menu admin dari Sidebar kiri di pojok kiri bawah layar
 |
| Masuk ke Menu Admin |
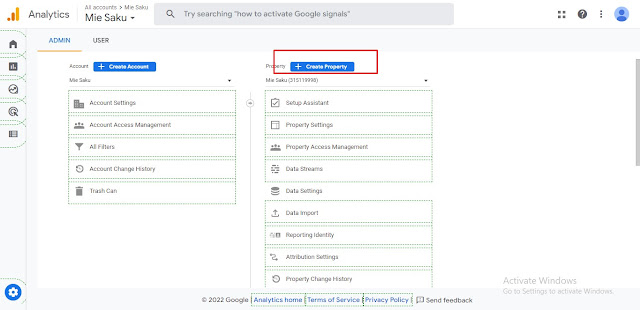
- Pilih buat proeperti atau create property
 |
| Create Property |
- Silahkan isikan data di peroperty setup sesuai dengan kebutuhan kalian
 |
| Isikan data property |
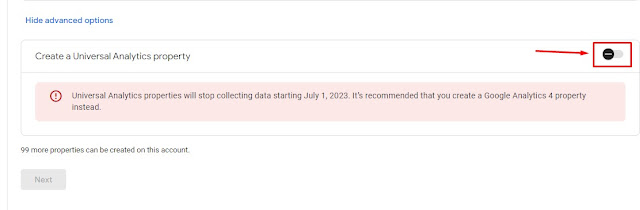
- Scroll kebawah lalu klik pada Tampilkan Opsi Lanjutan atau Show Advanced Option
 |
| Show Advanced Option |
- Silahkan klik tombol switch yang ada pada bagian pojok kanan atas sampai berubah menjadi centang. Nanti akan muncul opsi lanjutan
 |
| Opsi Pembuatan Properti Universal Analytics |
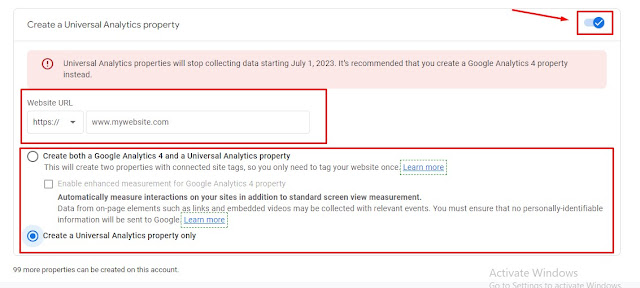
- Setelah muncul tampilan seperti gambar dibawah ini, silahkan kalian masukan alamat URL website yang akan dibuat analyticsnya. Kemudia dibagian bawah kalian bisa memilih opsi apakah akan membuat GA versi UA saja atau ingin membuat keduanya yaitu versi UA dan GA4, kemudian klik next
 |
| Mengisikan Data Properti Analytics |
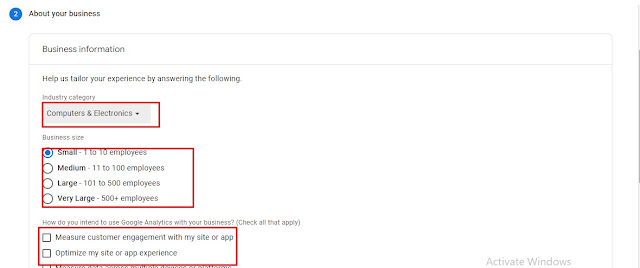
- Silahkan isikan data tentang bisnis. Sesuaikan dengan kebutuhan bisnis kalian misalnya jumlah pegawai, jenis bisnis dan tujuan untuk membuat analytics. Jika sudah klik create atau buat
 |
| About Business |
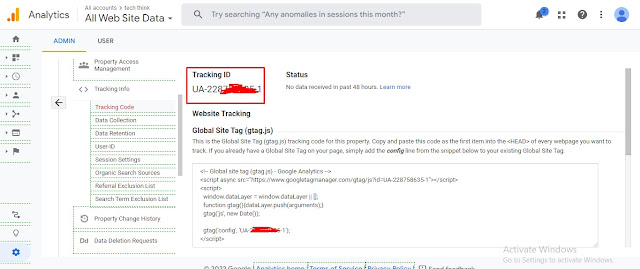
- Sampai disini kalian sudah berhasil membuat Google Analytics versi lama atau UA. Kode pelacakannya sekarang kalian bisa pasang di blog kalian untuk mendapatkan data yang diperlukan
 |
| Universal Analytics Berhasil Dibuat |
Tutorial pemasangan Google Analytics versi UA ke Blogger bisa kalian liat di halaman CARA MENGHUBUNGKAN GOOGLE ANALYTICS DENGAN BLOGSPOT
Owh iya, sekedar mengingatkan juga kalau Google sudah akan menghentikan penggunaan Google Analytics versi lama atau Universal Analytics pada tanggal 1 Juli 2023.
Jadi jika tidak ada yang mengharuskan kalian menggunakan Universal Analytics lebih baik langsung saja menggunakan Google Analytics Versi Google Analytics 4
Terimakasih telah membaca artikel mengenai "Cara Membuat Google Anlytics Versi Lama (Universal Analytics/UA)" semoga artikel ini bisa bermanfaa.
Jangan lupa klik tombol follow di blog Ladangtekno ya, Jangan lupa juga kunjungi akun sosial media ladangtekno lainnya di
-
Instagram:
ladangtekno
-
Youtube:
ladangtekno
-
Facebook:
blogladangtekno
- Twitter: ladangteknocom
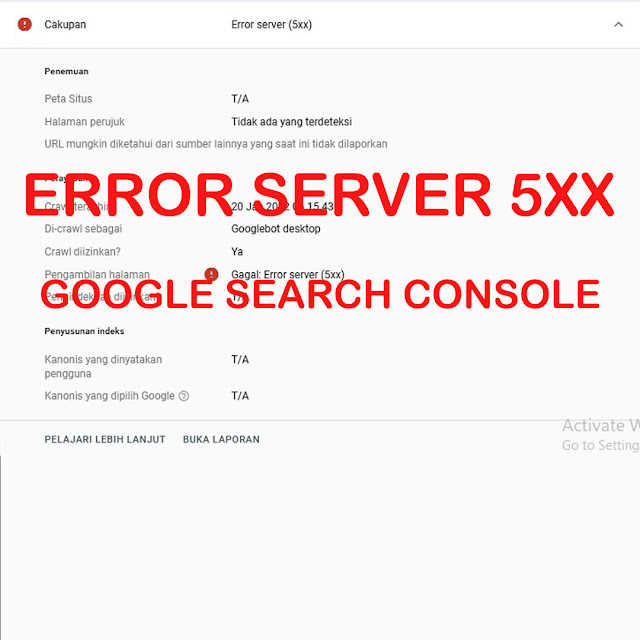
CARA MENGATASI ERROR SERVER (5xx) BLOGSPOT DI GOOGLE SEARCH CONSOLE
Tiada angin tiada hujan Mintek kembali mendapatkan pesan error dari Google Search Console. Eror tersebut memiliki kode Error server (5xx)
Seperti biasa Mintek membuka Google Search Console dan membuka error yang terjadi dan ternyata yang kena error itu adalah halaman search atau pencarian.
Mintek sedikit mulai bingung dengan apa yang terjadi. Mintek pun mencoba membuka halaman yang mengalami Error tersebut dan berhasil dibuka dengan baik tanpa ada masalah, Lalu apa yang terjadi?
Mintek coba untuk meminta indexing di Google Search Console pada halaman tersebut, munculah keterangan error lengkapnya seperti dibawah ini.
 |
| ERROR SERVER (5xx) |
Karena mintek benar-benar tidak tahu mengenai Error ini maka mintek mencoba untuk mencari-cari cara yang bisa digunakan untuk mengatasi permasalah ini dengan cara browsing dan bertanya di group
Forum Search Console
Berdasarkan beberapa thread yang sudah ada di forum search console error ini terjadi karena ada kesalahan pada server.
Mintek sendiri menggunakan server dari Blogger atau Blogspot, yang artinya Mintek tidak bisa mengakses server tersebut karena memang dikelola oleh Google secara langsung. Mintek sendiri hanya bisa menggunakan fitur CMS yang ada di Blogger saja.
Berdasarkan informasi di Forum Search Console juga Mintek mendapatkan informasi jika banyak yang mengalami permasalahan yang sama dengan yang Mintek alami dan permasalahan tersebut juga sudah di-report atau dilaporkan ke pihak Google.
Masalahnya, informasi di Forum tersebut adalah diskusi pada bulan 6 tahun lalu atau Juni-Juli 2021, sedangkan sekarang januari 2022 jadi Mintek belum bisa mengambil kesimpulan apakah karena permasalah ini terjadi karena isu yang sama atau tidak.
Namun sepertinya isunya sama saja ya karena dari keterangan yang ada di Error Search Console sama sekali tidak ada yang berbeda dengan yang ada di forum
Jadi kalau memang benar ini Error terjadi karena Server Google maka kita sebagai blogger tidak perlu melakukan apapun karena sudah direport juga ke tim Googlenya dan tinggal menunggu perbaikan.
Browsing Webiste
Dari hasil saya melakukan browsing juga disebutkan masalah ini terjadi karena server tidak bisa menampilkan data yang direquest oleh client.
Seperti yang kita ketahui biasanya memang error 5xx adalah error yang terjadi karena kesalahan respon yang diberikan oleh server tidak sesuai dengan apa yang diminta client. Daftarnya seperti ini
- 500 Internal Sever Error: Biasanya terjadi karena server sedang mengalami gangguan misalnya offline dan lainnya
- 501 Not Implemented: Server tidak bisa menanggapi atau memenuhi permintaan
- 502 Bad Gateway: Permasalahan karena terjadinya gangguan transfer data
- 503 Service Unavaiable: Server dengan down, maintenance atau sedang mengalami gangguan lainnya
- 504 Gateway Timeout: Server tidak memberikan respon sampai batas waktu limit request, biasanya terjadi karena server sedang penuh
Berdasarkan beberapa pernyataan yang saya peroleh dari hasil browsing maka saya menyimpulkan permasalahannya sama dengan yang didapatkan di forum yaitu masalah karena server dan karena saya menggunakan blogger maka hanya pihak Google yang bisa mengatasi permasalah ini
Kebanyakan dari pembahasan artikel juga diterbitkan pada rentang waktu bulan Juni-Juli 2021 jadi memang permasalahan ini mungkin terkait dengan permasalahan yang terjadi pada bulan yang sama.
CARA MENGATASI ERROR SERVER (5xx) BLOGSPOT DI GOOGLE SEARCH CONSOLE
Setelah saya browsing, saya tidak menemukan jawaban untuk menyelesaikan permasalahannya secara mandiri karena disarankan untuk menunggu perbaikan dilakukan oleh pihak Google.
Untuk melakukan validasi perbaikan sebaiknya kalian langsung saja minta validasnya lewat Google Search Console.
Kalau kalian belum tahu caranya bisa ikuti langkah berikut
Validasi Perbaikan Error di Google Search Console
- Silahakan masuk ke menu Cakupkan di Sidebar
- Pada bagian detail error silahkan piliah Error Server 5xx
- Akan muncul list halaman yang terkena Error Server 5xx, silahkan pilih dan klik lakukan validasi
- Akan ada pemberitahuan jika Validasi sedang diproses dan akan diberikan pemberitahuan ketika validasi sudah berhasil dilakukan
Udate
Validasi Berhasil Dilakukan
 |
| Validasi ERROR SERVER (5xx) Berhasil |
| Validasi ERROR SERVER (5xx) Berhasil |
Saya telah berasil melakukan validasi tanpa ada merupakan apapun pada blog saya. Jadi memang benar permasalahan ini terjadi karena Google sedang melakukan update dan bukan permasalahan dari penggu.
Semoga kalian yang juga mengalami permasalahan yang sama bisa berhasil juga melakukan validasi ya.
Sekain pembahasan saya mengenai CARA MENGATASI ERROR SERVER (5xx) BLOGSPOT DI GOOGLE SEARCH CONSOLE semoga artikel ini bisa bermanfaat untuk kalian.
Jangan lupa klik tombol follow di blog Ladangtekno ya, Jangan lupa juga kunjungi akun sosial media ladangtekno lainnya di
-
Instagram:
ladangtekno
-
Youtube:
ladangtekno
-
Facebook:
blogladangtekno
- Twitter: ladangteknocom
Akhirnya, Hostingan Gambar Blog Pindah ke Googleusercontent
Sebelumnya saya sempat mengeluh di postingan Cara Mengatasi Gambar Tidak Muncul di Blogger karena beberapa provider memblokir hostingan gambar blogger di 1.bp.blogspot.com, sehingga saya harus menggunakan mirror hosting dari 1.bp.blogspot.com yaitu 2.bp.blogspot.com atau 3.bp.blogspot.com atau 4.bp.blogspot.com
Cara Mengatasi Gambar Tidak Muncul di Blogger
Cara Mengatasi Gambar Tidak Muncul di Blogger, gambar yang tidak mau muncul atau terload di blogger terjadi karena beberapa hal,
namun kali ini yang membuat saya agak bingung adalah karena gambar di blog
saya tidak muncul ketika diakses provider tertentu dan ternyata semua
postingan blog saya terkena juga.
Kali ini Mintek akan membahas
mengenai Cara Mengatasi Gambar Tidak Muncul di Blogger.
Jadi
cerita awalnya mintek mengakses web seperti biasa untuk memposting artikel
nah ternyata ketika diakses mintek mengalami masalah yaitu postingan tidak
muncul gambar sama sekali alias gambarnya tidak keload. Tampilannya seperti
dibawah ini.
Backlink Checker Gratis dari Bing - Begini Cara Menggunakannya

|
|
sumber: pixabay.com |
Backlink Checker Gratis Bing Webmaster Tools merupakah salah satu fitur yang disediakan oleh Bing Webmaster Tools untuk melakukan pengecekan backlink di website yang kalian inginkan.
Apa itu Bing Webmaster Tools
Mungkin beberapa dari kalian masih pada bingung dengan Bing Web Master Tools itu apa?, nah Mintek jelasin singkat aja ya, jadi Bing Webmaster Tools ini adalah aplikasi atau website yang menyediakan layanan analytics dan webmaster untuk website.
Kalau kalian menggunakan Google pasting sudah tidak asing dengan yang namanya Google Search Console atau yang dulu sering disebut dengan Google Webmaster bukan?
Nah Bing Webmaster Tools ini merupakan alat yang sama dengan Google Search Console dan fungsinya pun mirib. Hanya saja bing ini fokusnya menganalisis website di search engine Bing. tentu kalian sudah tau dong Bing itu punya perusahaan mana?, yaps benar Microsoft.
Ok, kembali lagi ke topik awal, kita akan membahas mengenai backlink checker yang ada di Bing Webmaster.
Fitur ini menurut saya sangat berguna sekali. apalagi ketika kita ingin mencari backlink namun tidak menemukan dimana kita harus menanam backlink. Dengan menggunakan fitur backlink scanner milik Bing Webmaster ini kita bisa mendapatkan saran backlink yang bisa kita gunakan untuk menanam link website kita.
Biasanya fitur seperti ini berbayar di beberapa penyedia layanan webmaster, kalaupun ada yang gratis itupun sangat sedikit sekali fitur yang bisa digunakan, sedangkan di Bing Webmaster fitur ini bisa kalian gunakan secara gratis. walaupun memang tidak akan selengkap di layanan yang berbayar namun disini list yang kalian bisa dapatkan cukup banyak.
Ok sekarang langsung saja kita akan menuju ke tutorialnya.
Login dan Submit Website ke Bing Webmaster Tools
Slahkan login dulu ke websitenya bing.com/webmasters, kalian bsia login dengan menggunakan akun Microsoft, Facebook atau Google.

|
| Login |
Jika kalian sudah menggunakan Search Console sebelumnya lebih baik login mengginakan akun Google saja, karena kalian bisa mengimport setingan di Search Console ke Bing Webmaster. Jadi tidak perlu repot lagi untuk submit ulang web kalian.
Namun jika ingin dengan cara manual kalian juga bisa meggunakan akun Microsoft atau Facebook, nanti kalian akan langsung dipandu untuk submit dan verifikasi website kalian.
Backlink Checker Gratis dari Bing
Sekarang kita langsung menuju ke pembahasan utama yaitu menggunkan menu backlink checker gratis dari Bing Webmaster Tools. Silahkan masuk ke halaman dashboard Bing Webmaste.
Pada sidebar silahkan pilih SEO lalu pilih Backlink

|
| Siderbar |
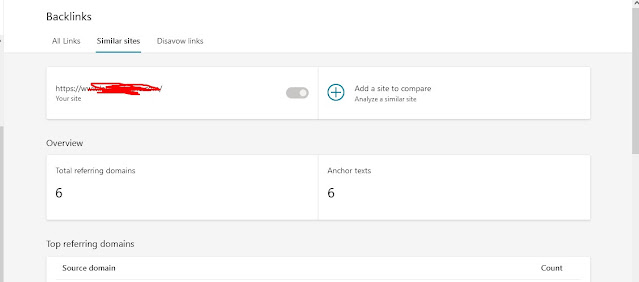
Di backlink silahkan pili similiar site. Tampilannya akan seperti dibawah ini.

|
| Similiar |
Silahkan klik add site to compare untuk menambahkan site baru yang akan kalian cari referensi backlinknya. misalnya kita coba saja dengan menggunakan website terkenal sepertik tekno kompas. Silahkan masukan linknya pada kolom yang disediakan dan tekan enter atau klik add.

|
| add new site |
Maka kalian akan mendapatkan backlink yang berasal dari domain tekno.kompas.com seperti dibawah ini. tentunya tidak semua backlink bisa kalian pakai karena ada yang terkunci, nah kalian bisa mencoba-coba untuk mencari backlink mana yang bisa kalian gunakan.

|
|
Referensi Backlink |
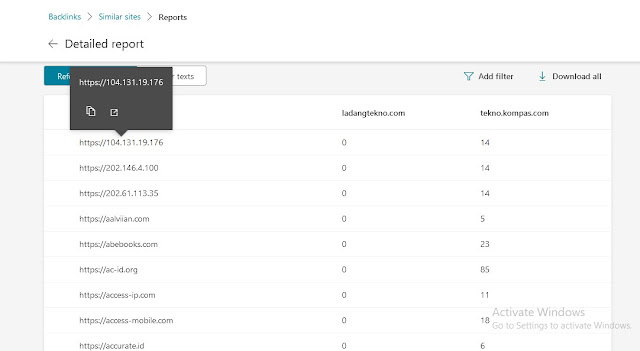
Untuk melihat report atau laporan backlink yang lebih detail silahkan klik view detail report. nah kalian bisa melihat lebih detail link mana saja yang dijadikan backlink oleh kompas teknno.

|
|
Detail Referensi Backlink |
Dengan begini kalian bisa langsung melihat link artikel tempat kompas tekno menanam backlink atau bisa saja backlink ini memang karena ada orang yang mengambil referensi dari kompas tekno untuk membuat konten mereka.
Nah, itulah fitur backlink checker yang bisa kalain gunakan untuk mengetahui backlink pesaing web kalian atau untuk mencari referensi backlink baru.
Selain fitur diatas, ada juga fitur lainnya yang bisa kalian gunakan di Bing Webmaster. Berikut ini adalah beberapa fitur lainnya yang bisa kalina gunakan di Bing Webmaster.
URL Submission
Seperti biasa fitur ini dapat digunakan untuk mengirim URL ke bing webmaster aga bisa dimasukan kedalam proiritas indexing, jadi dengan menggunakan fitur ini maka artikela atau web kalian akan menjadi lebih mudah di index oleh bing webmaster
Disavow Link
Fitur ini bisa diakses melalui Siderbar SEO - Backlink kemudian pilih disavow link.
Fitur ini digunakan untuk melakukan deindex link, tujuan dari melakukan edindex link adalah menghilangkan link yang kurang sehat diwebsite kita atau di backlink yang mengarah ke website kita.
Karena link dari web yang kurang sehat akan mempengaruhi performa dari website sehingga dapat menurunkan peringkat website di search engine.
Keyword Research
Ini adalah fitur berikutnya yang cukup berguna bagi para blogger karena riset kata kunci atau keyword itu penting sekali untuk mencegah kita membuat artikel dengan keyword yang tidak ada pengunjungnya.
Kalian bisa mengakses fitur ini lewat Sidebar SEO - Keyword Research
SEO Reports
kalian bisa menggunkan fitur ini untuk melihat kondisi dari website kalian. Misalnya ketika ada error atau sesuatu yang salah dari SEO website kalian maka akan ditampilkan dihalaman ini.
Kalian bisa mengetahui apa yang salah dan linknya dimana sehingga ini akan sangat membantu untuk memperbaiki permasalahannya. Kalian dapat mengakses fitur ini Lewat Sidebar SEO - SEO Reports
Site Scan
Fitur ini sebenarnya sama saja dengan SEO Reports, hanya saja kalian bisa melakukan scanning sesuai dengan kebutuhan kalian. jadi tidak harus menscan keseluruhan halaman website
Misalnya ingin menscan halaman atau artikel khusus, kalian bisa menscan
artikel itu saja tanpa harus menscan keseluruhan artikel yang ada, jadi tidak
akan lama menunggu untuk mendapatkan hasilanya.
Sebenarnya masih ada banyak fitur lainnya yang bisa kalian gunakan di Bing Webmaster, Tapi menurut saya yang diatas ada beberapa fitur yang patut kalian coba apalagi jika kalian bekerja sebagai webmaster atau bloger.
Mungkin segitu aja artikel saya kali ini mengenai Backlink Checker Gratis dari Bing, semoga bisa bermanfaat buat kalian dan gunakan dengan bijak ya tutorialnya.
Jangan lupa kunjungi terus
ladangtekno
untuk mendapatkan informasi dan tutorial mengenai dunia teknologi
Custom Domain Blogspot/Blogger dengan IDCloudhost | Ladangtekno
IDCloudhost merupakan salah satu penyedia layanan domain dan hosting di Indonesia yang sudah cukup terkenal.
Kali ini saya akan membahas mengenai cara menghubungkan Custom Domain Blogspot dengan IDCloudhost
Mengaktifkan HTTPS Blogger - SSL Gratis Custom Domain Blogger | Ladangtekno
Hai Balik lagi nih di Ladangtekno
Kali ini saya akan membagikan tutorial bagaimana caranya untuk mengaktifkan Https Blogger ketika kita menggunakan custom domain di blogger.
Cara Mendaftarkan Blog ke Google News
Dijaman dengan pertukaran informasi yang begitu cepat seperti sekarang ini, media sosial menjadi pemain utama dalam penyebaran informasi.
Namun, seringnya informasi yang beredar di media sosial hanya beruapa pesan singkat atau informasi yang masih menggantung (walaupun tidak semuanya) dan kredibilitasnya masih belum bisa dipastikan sehingga perlu digali lebih dalam lagi kebenaran dari informasi tersebut.
Cara Mengecek ID Pelacakan/Tracking ID Google Analytcs 4 (Google Analytics Versi Baru)
Google analytics merupakan sebuah aplikasi yang dimiliki oleh Google yang dapat digunakan untuk mengumpulkan data dari sebuah platform (web, desktop dan mobile), data ini kemudian akan diolah sehingga dapat memberikan berbagai informasi mengenai perkembangan bisnis yang kita jalankan.
Saat ini google analytics sudah menerapkan versi terbaru mereka atau yang disebut dengan nama Google Analytics 4. Sebenarnya fungsi utama dari keduanya masih sama saja hanya saja ada beberapa perbedaan di cara install dan google analytics 4 juga memiliki fitur yang lebih banyak dibandingkan sebelumnya.
Sesuai dengan judul diatas kali ini saya akan memberikan tutorial bagaimana Cara Mengecek ID Pelacakan Google Analytcs 4. Caranya sedikit berbeda jika dibandingkan dengan yang versi lama. Jika kalian masih menggunakan versi lama kalian bisa cek ID Pelacakannya dengan cara Cek ID Pelacakan/Tracking ID Google Analytics.
Pengguna lama google analytics memang tidak diwajibkan untuk saat ini upgrade ke google analytics 4 sedangkan untuk pengguna baru yang barusaja mendaftar ke google analytics akan secara otomatis mendapatkan google analytics veris 4.
Oke. Tanpa berlama-lama lagi sekarang kita langsung saja menuju ke tutorialnya.
Cara Mengecek ID Pelacakan/Tracking ID Google Analytcs 4
- Masuk ke Google Analytics atau bisa melalui link https://analytics.google.com/
- Di dashboard Google Analytics pada bagian sidebar kiri masuk ke Admin, Kemudian pilih pada bagian Properti pilih Aliran Data/Data Flow
 |
| Dashboard Google Analytics 4 |
- Dibagian Aliran Data silahkan pilih/klik pada aliran data yang sudah pernah kalian buat
 |
| Aliran Data |
- Di Detail Aliran data kalian akan menemukan ID Pengukuran. Nah itulah ID Pelacakannya. Sekarang ID Pelacakannya Menggunakan kode G bedan dengan sebelumnya yang biasanya menggunakan kode UA
 |
| ID Pelacakan |
Sayangnya memang saat ini masih banyak situs yang belum mendukung penggunaan google analytics 4. Termasuk juga Blogger ternyata belum bisa mendukung.
Jika kalian ingin menggunakan Google Analytics versi 4 ini di situs yang belum mendukung semisalnya blogger kalian bisa menggunakan tag yang disediakan oleh Google yang disebut dengan gtag.js.
Jika masih bingung atau penasaran bagaimana cara menghubungkan Google Analytics 4 dengan blog. Kalian bisa cek tutorialnya di Cara Menghubungkan Blogger dengan Google Analytics 4
Kalau kalian masih menggunakan Google Analytics lama kalian bisa cari tahu cara menghubungkannya dengan tutorial Cara Menghubungkan Google Analytics dengan Blogger
Itulah tutorial Cara Mengecek ID Pelacakan/Tracking ID Google Analytcs 4. Semoga dapat membantu. Jangan lupa terus kunjungi ladangtekno agar tidak ketinggalan informasi dan tutorial mengenai dunia teknologi.
Menghubungkan Google Search Console dengan Blogger (Tampilan Baru Search Console)
Search console merupakan sebuah aplikasi yang dimiliki oleh google yang dapat digunakan untuk melihat bagaimana kualitas dari blog.
Misalnya dari traffict, error dalam penulisan, error dalam penulisan dan lainnya.
Sebelumnya saya sudah pernah membuat tutorial bagaimana cara untuk Mengklaim Blog Di Google Webmaster Tools
Cara Menghubungkan Blogger/Blogspot dengan Google Anlytics 4 (Google Analytics Baru)
Sebelumnya saya sudah pernah membuat tutorial bagaimana cara untuk menghubungkan Google Analytics dengan Bloger.
Namun tutorial tersebut masih menggunakan Google analytics versi lama. Sekarang Google analytics sudah mengeluarkan versi baru yaitu Google Analytics versi 4.
Cara Cek ID Pelacakan/Tracking ID Google Analytics
Id pelacakan atau tracking id merupakan serangkaian karakter yang digunakan oleh robot google analytics untuk melacak properti yang terdaftar ke google analytics. properti tersebut berupa sebuah blog.
Blog tersebut bukan hanya berasal dari blogger, tetapi juga bisa berasal dari blog Wordpress maupun dibuat dengan menggunakan framework.
Perhatikan, penempatan id ini sangat penting dan harus tepat karena jika sampai salah maka google analytics tidak akan bisa mendapatkan informasi dari web kita, jadi harus disiapkan dengan sebaik mungkin.
Kesalahan penempatan ini dapat membuat google analytics tidak bisa melakukan analisis terhadap web kita sehingga kita tidak akan bisa mendapatkan informasi apapun mengenai web kita di google analytics.
Kalau kalian ingin mengetahui cara mendaftarkan blog ke google analytics. Kalian bisa menggunakan tutorial Cara Menghubung Google Analytics dengan Blog
Nah kali ini saya akan memberikan tutorial bagaimana caranya mengecek atau mengetahui id pelacakan web kita di google analytics.
Tanpa basa basi lagi yuk kita langsung menuju ke tutorialnya.
Cara Cek Id Pelacakan Google Analytics
- Silahkan masuk ke akun google analytics kalian dengan menggunakan akun yang sebelumnya sudah pernah membuat properti di google analytics atau bisa akses link https://analytics.google.com
- Di dashboard google analytics silahkan masuk ke bagian admin. Di bagian properti kalian sudah bisa melihat id pelacakan google analytics yang pernah kalian buat
 |
| Halman Admin |
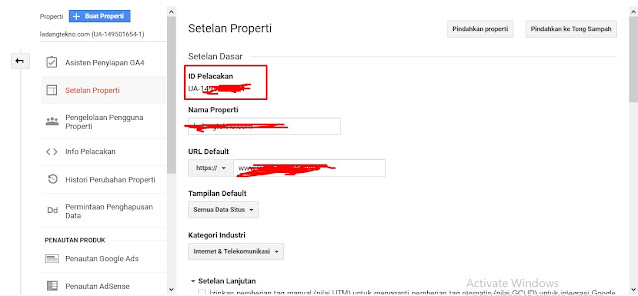
- Jika kalian ingin melihat lebih lengkapnya silahkan masuk kehalaman setelan proeprti. Dibagian paling atas kalian akan bisa mendapatkan Id pelacakan google analyticsnya.
 |
| Setelan Properti |
- Selesai
Kode analytics tersebut bisa kalian copy dan kalian gunakan untuk kebutuhakan kalian. Misalnya untuk menghubungkan blog kalian ke adsense atau mendaftarkan blog kalian ke google news.
Sekian dulu artikel saya kali ini mengenai Cara Cek ID Pelacakan/Tracking ID Google Analytics. semoga bermanfaat. Jangan lupa terus kunjungi ladangtekno dan dapatkan informasi menarik mengenai tutorial dan dunia teknologi.
Menghilangkan Link Nama Author Dikolom Komentar Blogspot
Kalian saat ngeblog pernah gasih ngalamin blog kalian tiba-tiba punya broken link yang tinggi padahal link diblog kalian sudah kalian cek dan hasilnya link diblog kalian normal semua.
Ini bisa disebabkan karena link yang ada dikomentar. Biasanya kita sudah menghapus atau kita melarang penggunaan link di dalam komentar.
Namun harus kalian ingat jika komentar diblog kalian si author bisa menggunakan akun. Nah akun ini akan terkait dengan akun Google yang mereka miliki sehingga akun ini akan memberikan link diblog kita ke profil akun mereka.
Baca juga:
- Mengatasi Pemberitahuan/Warning Penghasilan Bermasalah Ads.txt Google Adsense
- Google Search Console Insights
- Membuat Sitemap di Blogger
- Cara Submit Sitemap ke Search Console
Sebenarnya hal ini tidak menjadi masalah asalkan link dari profil mereka tetap aktif. nah yang menjadi masalah adalah ketika link dari profil yang akunnya sudah dihapus.
Sehingga membuat broken link di blog kalian menjadi bertambah banyak. Nah untuk menghilangkan link di nama author ini kalian bisa menggunakan java script.
Saya mendapatkan scriptnya dair Igniel (Terimaksih Igniel atas tutorialnya). Sekarang disini saya akan menunjukan bagaimana cara untuk memasang script tersebut di blog kalian.
Sesuai dengan judulnya kita akan menggunakan blog dari Blogspot
Menghilangkan Link Nama Author Dikolom Komentar Blogspot
Catatan:
Silahkan Backup Dulu Template Kalian, untuk mencegah ketika terjadi kendala kalian bisa restore lagi templatenya
Ada dua jenis javascript yang bisa kalian gunakan untuk menghilangkan link nama author di kolom komentar Blogspot. Yang pertama menggunakan javascript biasa dan yang kedua menggunakan javascript dengan batuan library dari Jquery.
Nah langsung saja ini dua kodenya
Javascript
/* Remove Profile Link in Blogger Comments by igniel*/
(function ignielRemLinkNameCmt(){
if (document.querySelector('#comments .comments-content')){
var a = document.querySelectorAll('.comment-block .user a');
for (var x = 0; x < a.length; x++){
var b = a[x].text, c = a[x].parentNode, d = document.createElement('span'); d.innerHTML = b;
a[x].remove();
c.appendChild(d);
}
}
})();
JQuery
/* Remove Profile Link in Blogger Comments by igniel*/
window.onload = (function ignielRemLinkNameCmt(){
if ($('#comments .comments-content')){
$('.comment-block .user').find('a').each(function(){
$(this).contents().unwrap().wrap('<span></span>');
});
}
});
Catatan:
Untuk menggunkan yang versi JQuery kalian harus scirpt JQuery dulu di blog kalian pada bagian headernya. Baik menggunakan CDN maupaun secara manual. Caranya sama saja dengan memasang Bootstrap di blogger. Hanya saja tag <diganti> dengan <script>
- Ok, Sekarang kita masuk kecara memasang scriptnya di Blogger.
- Silahkan login blogger, masuk ke menu tema dan cari edit html
- Kemudian pasang Scriptnya didalam tag </script></script> ditempat yang kalian inginkan (boleh diantara tag <head></head> ataupun di atara tag <body></body>
 |
| Memasang Script |
- Jika ada error kemungkinan template blog kalian belum menggunakan CDATA jadi kalian bisa tambahkan di kodenya. Kodenya menjadi seperti dibawah ini
//<![CDATA[
/* Remove Profile Link in Blogger Comments by igniel*/
(function ignielRemLinkNameCmt(){
if (document.querySelector('#comments .comments-content')){
var a = document.querySelectorAll('.comment-block .user a');
for (var x = 0; x < a.length; x++){
var b = a[x].text, c = a[x].parentNode, d = document.createElement('span'); d.innerHTML = b;
a[x].remove();
c.appendChild(d);
}
}
})();
//]]>
- Silahkan coba kembali simpan atau perbaharui templatenya. Nah kemudian silahkang langsung periksa blog kalian yang sudah ada komennya. Jadinya akan seperti dibawah ini
 |
| Hasil Penghapus Link Diprofile |
Selamat mencoba.
Sekian tutorialnya kali ini. Jangan lupa terus kunjungi ladangtekno untuk mendapatkan informasi dan tutorial mengenai dunia teknologi
7+ Rekomendasi Shortlink Gratis Terbaik untuk Memperpendek Link Kamu
Shortlink Gratis Terbaik
Udah pernah gak kalian pengen share sebuah artikel atau kalian punya artikel trus pengen membagikannya dengan temen kalian tapi ternyata urlnya panjang sekali. nah untuk memperpendek URL kalian, kalian bisa menggunakan aplikasi yang disebut dengan shortlink.
Sebenarnya walau sepanjang apapun itu URL yang kalian bagikan sebenarnya dapat berfungsi dengan baik, tapi kadangkala URL yang panjang ini sangat mengganggu karena memakan banyak tempat.
Selain itu URL yang panjang juga membuat URL itu sangat sulit untuk diingat dan disimpan karena sangat panjang sekali.
Shortlink Adalah
Nah, saat ini ada aplikasi Short Link atau yang juga sering dikatakan sebagai short url atau url shortener adalah aplikasi yang dapat digunakan untuk membuat URL kalian menjadi lebih pendek dan simple sehingga semakin mudah untuk dibagikan dan bisa mempercantik tampilan.
Shortlink ini ada juga yang bisa dikostum sesuai dengan keinginan lho misalnya kalian punya artikel tentang "masakan padang",
Nah kalian ingin membagikan link kalian ternyata link kalian terlalu panjang misalnya "https://www.ladangtekno.com/kuliner/indonesia/sumatra/padang/masakan-padang.html" dengan url sepanjang itu orang akan terasa terlalu mengganggu ketika akan dibagikan apalagi dibagikan di media sosial seperti Ig dan Fb.
Dengan menggunakan shortlink url seperti diatas akan dapat menjadi lebih pendek, misalnya dengan menggunakan bit.ly, maka url panjang diatas bisa menjadi bit.ly/AzKdmd
Url kalian juga dapat kalian kustom menjadi misalnya "bit.ly/masakan-padang". Namun fitur kustom ini biasanya kebanyakan berbayar pada aplikasi shortlink kalaupun ada yang gratis jumlah url yang dapat dikostum tidak banyak.
Tetapi tidak ada salahnya jika memang dibutuhkan untuk mengeluarkan uang sehingga URL kalian menjadi mudah diingat.
Dengan versi gratis saja sebenarnya sudah cukup untuk kebutuhkan personal sehingga link kalian menjadi lebih simple dan mudah untuk ditempatkan di berbagai media.
Keuntungan Penggunaan Shortlink
Menggunakan shortlink akan membuat URL kalian menjadi lebih pendek sehingga lebih mudah dan simple untuk digunakan.
Ketika kita membagikan link yang sudah di shortlink juga akan lebih mudah karena tidak panjang jadi meminimalkan kesalahan ketika menyalin link yang akan dibagikan
Selain untuk memperpendek link, shortlink ini biasanya juga ada dashboardnya jika kalian sudah menjadi member.
Bitly salah satu yang menyediakan dashboard ketika kalian sudah menjadi member. di dashboard ini kalain bisa melihat berapa jumlah link kalian yang sudah di klik dan dimana link itu diklik, jadi bisa menjadi penambah data untuk analisa kinerja.
Kerugian Penggunaan Shortlink
Salah satu kekurangan dari shortlink ini adalah ketika menggunakan shortlink yang kurang dikenal, sebagian besar orang awam menjadi sedikit ragu untuk mengklik link yang dibagikan karena dikiran scam atau spam dan yang lainnya.
Ada juga kemungkinan url dari penyedia shortlink rusak sehingga dapat membuat pengunjung gagal untuk masuk ke link tujuan sehingga menjadi kerugian bagi pemilik link tujuan.
Shortlink Gratis Terbaik
- Bitly
- Tinyurl
- Rebrandly
- Tiny.CC
- BL.INK
- T2M
- Polr
- Yourls
- Shorturl.at
Bitly
Bitly merupakan salah satu situs shortlink yang paling terkenal untuk saat ini. Bagi para blogger maupun orang yang sering bergelut dengan dunia internet pasti sudah tidak asing lagi dengan nama bitly ini.
Kalian bisa menggunakan fitur-fitur bit.ly secara gratis dengan hanya mendaftarkan akun saja. Selain itu kalian juga bisa mendapatkan fitur kustom shortlink namun terbatas hanya 50 link saja setiap bulan.
Namun juga kalian ingin mendapatkan lebih banyak kustom link kalian bisa menggunakan layanan berbayar dari Bitly
Tinyurl
Tinyurl juga tidak kalah populer dengan Bitly. Tinyurl sudah ada sejak tahun 2020 dan juga ini sepenuhnya sampai saat ini tersedia secara gratis.
Bahkan kalian bisa menggunakan kustom urlnya secara gratis, namun tidak disebutkan berapa jumlah yang diberikan secara gratis tersebut, mungkin saja bisa diakses sepenuhnya secara gratis.
Tapi memang dari segi fitur Tinyurl ini sangat minim sekali, seperti tidak adanya dashboard untuk memantau link yang diakses pengguna
Namun link yang anda shortkan di Tinyurl ini bisa kalian gunakan selamanya atau hidup selamanya jadi tidak perlu pusing kalau tiba-tibanya link yang sudah kalian shortkan itu mati atau tidak bisa diakses
Kalian bisa mengakses situs Tinyurl di tinyurl.com
Rebrandly
Situs ini mempunyai layanan yang baik dalam kustomasi URL yang bisa sesuai dengan nama web atau brand kalian, ini artinya sesuai dengan namanya rebrand, kalian dapat membuat nama domain sendiri yang nantinya akan digunakan untuk mambuat shortlink yang akan kalian buat
Seperti Bitly, Rebrandly memiliki banyak fitur seperti membuat kode QR, analitik, pembatas link aktif atau pengaturan tanggal kadaluarsa dari shortlink dan berbagai fitur lainnya.
Namun untuk mendapatkan berbagai fitur seperti kustom domain, kustom url dan lainnya kalian harus berlangganan secara premium, sedangkan fitur shortlink standar bisa kalian akses secara gratis
Kalian bisa mengakses Rebrandly di alamt rebrandly.com
Tiny.cc
Tiny.cc merupakan situs shortlink berikutnya yang dapat kalian gunakan untuk memperpendek link website kalian.
Tiny.cc juga menyediakan fitur kustom URL yang tentunya dengan biaya atau berlangganan. Fitur shortlink standarnya dapat kalian gunakan secara gratis seperti shortlink lainnya yang sudah disebutkan diatas
Shortlink ini juga sama seperti shortlink lainnya yaitu menyediakan fitur lainnya seperti analitik untuk memantau performa link yang kalian sudah pendekan, dan fitur analitik lainnya.
Kalian bisa mengakse Tiny.cc dari halaman tiny.cc
BL.INK
BL.INK merupakan salah satu penyedia shortlink yang memberikan banyak fitur-fiturnya secara gratis.
Tampilannya juga sudah modern seperti webisite-website kekinian. Fitur analitik dair blink ini juga cukup lengkap seperti memberikan informasi mengenai demografi dari user yang mengklik link yang kalian sudah shortkan menggunakan BL.INK.
Untuk menggunakan layanan gratis dari BL.INK kalian harus mendaftar terlebih dahulu di situs BL.INK.
Walaupun banyak fitur gratisnya, namun ada batasan klik untuk seitap link yang kalian buat. Link yang kalian shortkan dengan menggunakan layanan gratis hanya dapat diklik sebanyak 1000 kali saja maksimal, jadi jika kalian sudah memiliki atau mengharapkan pengunjung lebih dari 1000 kalian harus mengupgrade layanannya ke premium\
BL.INK juga memiliki fitur smart link, yaitu fitur yang memungkinkan kalian untuk membuat shortlink berdasarkan pencarial populer pada saat kalain membuat shortlink, sehingga kalian bisa menggunakan cara ini untuk mendapatkan lebih banyak klik.
Kalian dapat mengakses situs BL.INK di bl.ink
T2M
T2M memiliki fitur-fitur seperti yang lengkap seperti situs shortlink modern lainnya. seperti analitik yang bisa kalian gunakan untuk melihat kualitas dan kinerja link yang kalian miliki.
T2M juga menyediakan fitur kustom URL namun tentunya dengan langganan premium. Fitur yang menarik yang ada di T2M salah satunya adalah integrasi dengan media sosial diamana kalian bisa langsung membagikan link yang telah kalian shortkan ke media sosial
Kalian bisa mengakses T2M di link t2mio.com
UPDATE:
Sayang sekali T2M menghentiukan layanan gratis mereka dikarenakan banyaknya yang menggunakan layanan shortlink mereka untuk melakukan spam atau aktivitas kejahatan lainnya,.
Jadi kalau kalian ingin tetap menggunakan layana T2M harus berlangganan atau menggunakan layanan Premium seharga $5 yang berdasarkan keterangannya hanya dibayarkan sekali saja untuk mengakses layanan dasar dari T2M
Polr
Polr ini merupakah shorlink yang dibuat menggunakan project open source. secara penggunaan untuk pemula atau orang awam dan penggunakan casual memang kurang cocok karena kalian membutuhkan pemahaman mengenai kode pogram, selain itu kalian juga harus memiliki hosting sendiri.
Namun bagi kalian yang ingin memiliki shortlink sendiri, Polr bisa menjadi pilihan kalian untuk membuatnya. kalian bisa mengakses projek Polr melalui link polrproject.org
Yourls
Sama seperti Polr, Yourls merupakan shortlink opensource project yang memungkinkan kalian untuk membuat shortlink sendiri dengan menggunakan domain milik kalian.
Bagi kalian yang suka eksperimen atau ingin membuat shortlink sendiri tentu ini dapat menjadi pilihan namun jika kalian pengguna yang hanya ingin langsung menggunakan shortlinknya, Yourls tidak cocok untuk kalian
Kalian juga harus menggunakan hosting sendiri untuk menggunakan shortlink ini. kalian bisa mengakses Yourls melalui yourls.org
Shorturl.at
Yang terakhir adalah Shorturl.at. Kalian bisa menggunakan fitur shortlink dasar secara gratis di Shorturl.at tanpa perlu melakukan regristrasi.
namun jika kalian menginginkan fitur lebih, kalian juga bisa menggunakan layanan premium yang disediakan oleh Shorturl.at
Beberapa fitur premium yang disediakan oleh Shorturl.at adalah ekstensi browser, pembuatan QR Code, API, dan analitik. Kalian bisa mengakses Shorturl.at di link shorturl.at
Nah, kalian bisa menentukan sendiri pilihan kalian untuk menggunakan shortlink yang mana saja sesuai dengan keinginan dan kebutuhan kalian.
Selain itu jika kalian ingin membuat shortlink sendiri kalian juga bisa menggunakan Yourls dan Polr, sehingga kalian bisa membuat shortlink sesuai dengan domain utama kalian.
sekian artikel kali ini mengenai 7+ Rekomendasi Shortlink Gratis Terbaik untuk Memperpendek Link Kamu. Semoga artikelnya bermanfaat ya, jangan lupa terus kunjungi ladangtekno dan dapatkan informasi menarik mengenai tutorial dan dunia teknologi.