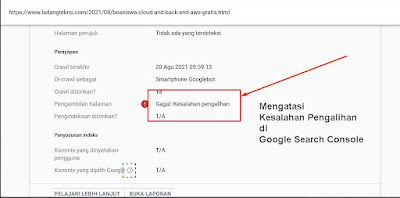
Mengatasi Masalah Kesalahan Pengalihan Di Google Search Console
Hai sobat
ladangtekno, Kali
ini saya akan membahas tulisan bagaimana cara saya untuk Mengatasi
Masalah Kesalahan Pengalihan Di Google Search Console
Cara Merubah Panjang Snippet Text/Preview Text di Blogger
Snippet atau Preview Text merupakan text singkat yang akan muncul sebeagai preview tulisan dari sebuah artikel yang belum dibuka, sekarang saya akan ngasi tahu nih gimana caranya mengubah panjang snippet yang blogger
Sebelum kita masuk ke tutorial, kalian harus tahu beberapa hal berikut ini dulu ya,
Mengapa Snippet Penting
Snippet ini termasuk sangat penting karena menjadi salah satu pintu masuk orang untuk membuka artikel kita
Kalian pasti sudah tahu kan kadang orang selain melihat judul juga membaca preview singkat dari artikel kalian sebelum memutuskan membaca artikel secara keseluruhan. Maka dari itu membuat tulisan pembuka yang bagus pada sebuah artikel adalah hal yang wajib.
Untuk Apa Mengatur Jumlah Snippet Text
Bener juga ya, kadang ada dipikiran untuk apa diatur lagi toh yang lama sudah lumayan lengkap.
Nah jadi ada beberapa hal yang bisa menjadi acuan mengapa kita harus mengatur panjang snippet text ini
Pertama Ingin Menampilkan Lebih Banyak Preview, ya tidak lain tidak bukan karena pembuat artikel ini orang yang akan membaca artikelnya mendapatkan lebih banyak informasi untuk lebih meyakinkan pembaca bahwa artikel itu bagus.
Estetika Tema, ketika merubah tentu ada beberapa perubahan yang perlu dilakukan termasuk panjang snipet text. Misalnya seperti contoh di blog ladangtekno. Sebelum melakukan perubahan text snippet cukup pendek karena lebar main wrapper atau lebat contentnya sudah pas.
Kemudian saya ingin merubah lebar content di web ladangtekno maka snippet textnya juga saya harus rubah menjadi lebih panjang karena kalau tetap dibiarkan seperti akan menjadi sangat kosong tampilan home blognya
 |
| Snippet text belum dirubah |
Setelah dirubah akan menjadi lebih pada isi dari snippet textnya seperti dibawah ini
 |
| Snippet text setelah dirubah |
Baca Juga:
- Mengaktifkan HTTPS Blogger - SSL Gratis Custom Domain Blogger
- Cara Mengatasi Gambar Tidak Muncul di Blogger
- Cara Backup Artikel Blog di Blogger
- Custom Domain Blogspot/Blogger dengan IDCloudhost
Cara Mengganti Jumlah Snippet Text atau Preview Text di Blogger
Udah tau kan beberapa hal penting mengenai snippet text. sekarang kita akan menuju ke bagaimana cara untuk emngubah panjang snippet textnya ya.
- Masuk ke Blogger
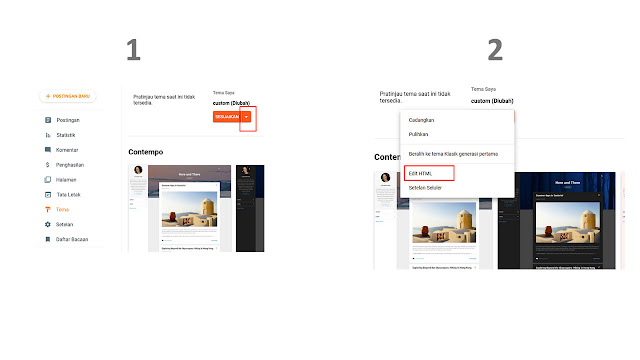
- Masuk ke menu Theme atau Tema lewat sidebar kanan
- Klik tanda arah bawah disebelah tulisan Sesuaikan atau Custom, Lalu pilih Edit HTML
- Setelah berhasil masuk ke tema, klik sekali pada kotak tema kemudian gunakan shortcut CTRL + F untuk mencari kode. Masukan kata snippet untuk mencari kode snippet
 |
| Mencari Kode Snippet |
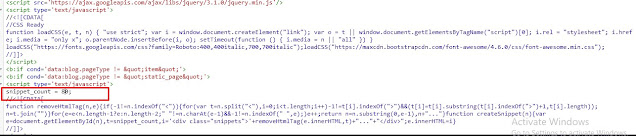
- Kemudian tekan enter sampai ketemu kode snippet count seperti dibawah ini
 |
| Kode Snippet |
- Silahkan ganti jumlahnya sesuai dengan kebutuhan kalian. Setelah ganti ingat menekan tombol save. Kemudian coba buka website kalian dan lihat hasilnya
 |
| merubah jumlah sniipet text |
- Selesai. Selamat kalian sudah berhasil merubah panjang snippet text dalam blog kalian.
Terimakasih telah membaca artikel mengenai "Cara Mengganti Jumlah Snippet Text/Preview Text di Blogger" semoga artikel ini bisa bermanfaat.
Jangan lupa klik tombol follow di blog Ladangtekno ya, Jangan lupa juga kunjungi akun sosial media ladangtekno lainnya di
-
Instagram:
ladangtekno
-
Youtube:
ladangtekno
-
Facebook:
blogladangtekno
- Twitter: ladangteknocom
Cara Membuat Google Anlytics Versi Lama (Universal Analytics/UA)
Kalian udah tau belum kalau saat ini Google Analytics (GA) sudah update ke versi baru yaitu GA4 atau Google Analytics 4.
Saat ini setiap kalian membuat akun baru maka akan langsung mendapatkan akun GA4.
Sedangkan untuk user lama yang masih menggunakan analytics versi lama (Universal Analytics/UA) akan diberikan pemberitahuan untuk segera melakukan upgrade ke GA4
Jika kalian masih ragu untuk upgare kalian bisa baca-baca dulu nih DISINI mengenai perbedaan dari GA4 dengan UA
Sebenarnya kalau dilihat dari tampilan tidak ada perubahan signifikan lalu kenapa sekarang masih ingin membuat GA versi UA?
Jawabannya adalah masih ada beberapa perusahaan yang belum mengupgrade sistem mereka ke GA versi GA4 sehingga dapat menghambat proses pengambilan data di GA.
Biasanya kendala ini ditemukan oleh para blogger maupaun pengembang website yang bekerjasama dengan pihak ketika semisal pemasangan iklan dengan menggunakan jasa selain Adsense. Karena Publiser iklan belum update maka publiser tidak bisa mengambil data dengan baik di GA pemilik blog yang akan mejadi tempat iklan tayang
Nah itu adalah beberapa alasan mengapa orang ingin kembali lagi menggunakan GA versi UA.
Sekarang langsung ajadeh kita kecara untuk melakukan pembuatan GA versi UA
Cara Membuat Google Anlytics Versi Lama (Universal Analytics/UA)
- Silahkan login ke Google Analytic
- Masuk ke menu admin dari Sidebar kiri di pojok kiri bawah layar
 |
| Masuk ke Menu Admin |
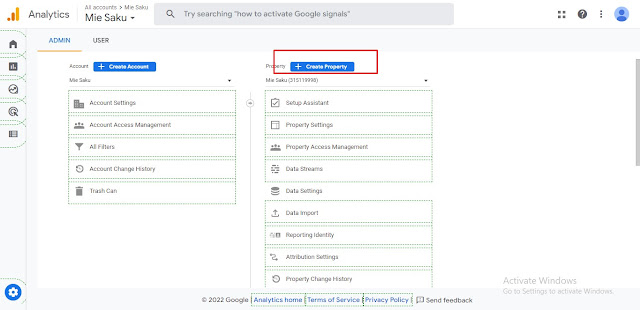
- Pilih buat proeperti atau create property
 |
| Create Property |
- Silahkan isikan data di peroperty setup sesuai dengan kebutuhan kalian
 |
| Isikan data property |
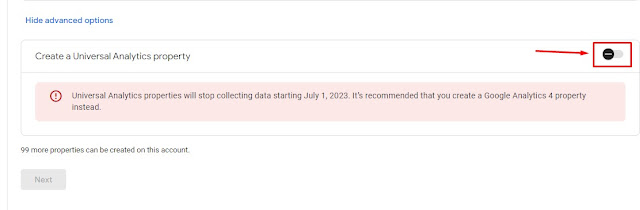
- Scroll kebawah lalu klik pada Tampilkan Opsi Lanjutan atau Show Advanced Option
 |
| Show Advanced Option |
- Silahkan klik tombol switch yang ada pada bagian pojok kanan atas sampai berubah menjadi centang. Nanti akan muncul opsi lanjutan
 |
| Opsi Pembuatan Properti Universal Analytics |
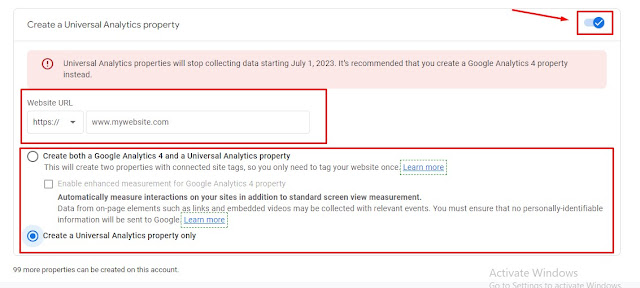
- Setelah muncul tampilan seperti gambar dibawah ini, silahkan kalian masukan alamat URL website yang akan dibuat analyticsnya. Kemudia dibagian bawah kalian bisa memilih opsi apakah akan membuat GA versi UA saja atau ingin membuat keduanya yaitu versi UA dan GA4, kemudian klik next
 |
| Mengisikan Data Properti Analytics |
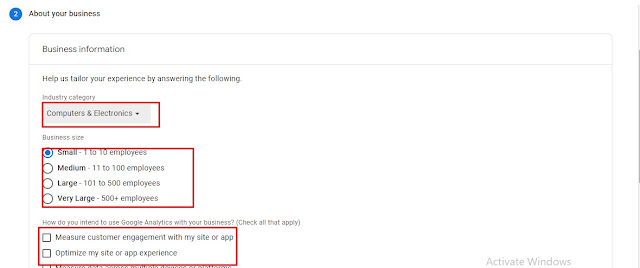
- Silahkan isikan data tentang bisnis. Sesuaikan dengan kebutuhan bisnis kalian misalnya jumlah pegawai, jenis bisnis dan tujuan untuk membuat analytics. Jika sudah klik create atau buat
 |
| About Business |
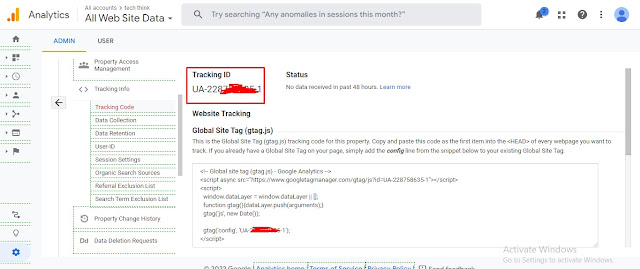
- Sampai disini kalian sudah berhasil membuat Google Analytics versi lama atau UA. Kode pelacakannya sekarang kalian bisa pasang di blog kalian untuk mendapatkan data yang diperlukan
 |
| Universal Analytics Berhasil Dibuat |
Tutorial pemasangan Google Analytics versi UA ke Blogger bisa kalian liat di halaman CARA MENGHUBUNGKAN GOOGLE ANALYTICS DENGAN BLOGSPOT
Owh iya, sekedar mengingatkan juga kalau Google sudah akan menghentikan penggunaan Google Analytics versi lama atau Universal Analytics pada tanggal 1 Juli 2023.
Jadi jika tidak ada yang mengharuskan kalian menggunakan Universal Analytics lebih baik langsung saja menggunakan Google Analytics Versi Google Analytics 4
Terimakasih telah membaca artikel mengenai "Cara Membuat Google Anlytics Versi Lama (Universal Analytics/UA)" semoga artikel ini bisa bermanfaa.
Jangan lupa klik tombol follow di blog Ladangtekno ya, Jangan lupa juga kunjungi akun sosial media ladangtekno lainnya di
-
Instagram:
ladangtekno
-
Youtube:
ladangtekno
-
Facebook:
blogladangtekno
- Twitter: ladangteknocom
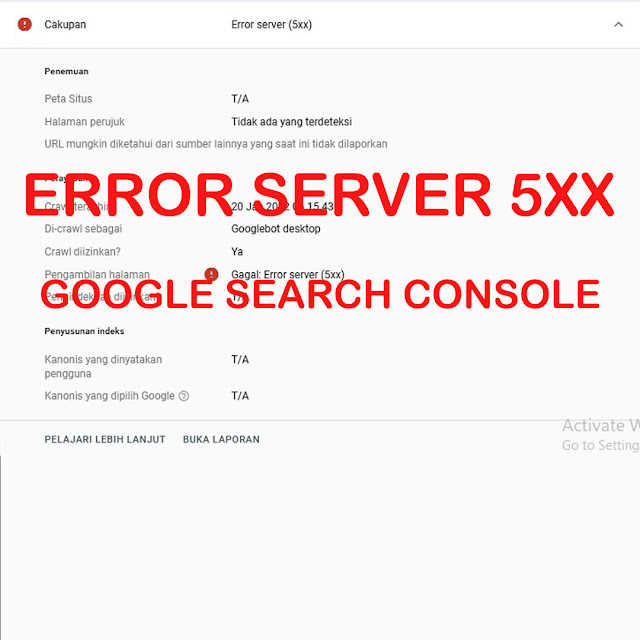
CARA MENGATASI ERROR SERVER (5xx) BLOGSPOT DI GOOGLE SEARCH CONSOLE
Tiada angin tiada hujan Mintek kembali mendapatkan pesan error dari Google Search Console. Eror tersebut memiliki kode Error server (5xx)
Seperti biasa Mintek membuka Google Search Console dan membuka error yang terjadi dan ternyata yang kena error itu adalah halaman search atau pencarian.
Mintek sedikit mulai bingung dengan apa yang terjadi. Mintek pun mencoba membuka halaman yang mengalami Error tersebut dan berhasil dibuka dengan baik tanpa ada masalah, Lalu apa yang terjadi?
Mintek coba untuk meminta indexing di Google Search Console pada halaman tersebut, munculah keterangan error lengkapnya seperti dibawah ini.
 |
| ERROR SERVER (5xx) |
Karena mintek benar-benar tidak tahu mengenai Error ini maka mintek mencoba untuk mencari-cari cara yang bisa digunakan untuk mengatasi permasalah ini dengan cara browsing dan bertanya di group
Forum Search Console
Berdasarkan beberapa thread yang sudah ada di forum search console error ini terjadi karena ada kesalahan pada server.
Mintek sendiri menggunakan server dari Blogger atau Blogspot, yang artinya Mintek tidak bisa mengakses server tersebut karena memang dikelola oleh Google secara langsung. Mintek sendiri hanya bisa menggunakan fitur CMS yang ada di Blogger saja.
Berdasarkan informasi di Forum Search Console juga Mintek mendapatkan informasi jika banyak yang mengalami permasalahan yang sama dengan yang Mintek alami dan permasalahan tersebut juga sudah di-report atau dilaporkan ke pihak Google.
Masalahnya, informasi di Forum tersebut adalah diskusi pada bulan 6 tahun lalu atau Juni-Juli 2021, sedangkan sekarang januari 2022 jadi Mintek belum bisa mengambil kesimpulan apakah karena permasalah ini terjadi karena isu yang sama atau tidak.
Namun sepertinya isunya sama saja ya karena dari keterangan yang ada di Error Search Console sama sekali tidak ada yang berbeda dengan yang ada di forum
Jadi kalau memang benar ini Error terjadi karena Server Google maka kita sebagai blogger tidak perlu melakukan apapun karena sudah direport juga ke tim Googlenya dan tinggal menunggu perbaikan.
Browsing Webiste
Dari hasil saya melakukan browsing juga disebutkan masalah ini terjadi karena server tidak bisa menampilkan data yang direquest oleh client.
Seperti yang kita ketahui biasanya memang error 5xx adalah error yang terjadi karena kesalahan respon yang diberikan oleh server tidak sesuai dengan apa yang diminta client. Daftarnya seperti ini
- 500 Internal Sever Error: Biasanya terjadi karena server sedang mengalami gangguan misalnya offline dan lainnya
- 501 Not Implemented: Server tidak bisa menanggapi atau memenuhi permintaan
- 502 Bad Gateway: Permasalahan karena terjadinya gangguan transfer data
- 503 Service Unavaiable: Server dengan down, maintenance atau sedang mengalami gangguan lainnya
- 504 Gateway Timeout: Server tidak memberikan respon sampai batas waktu limit request, biasanya terjadi karena server sedang penuh
Berdasarkan beberapa pernyataan yang saya peroleh dari hasil browsing maka saya menyimpulkan permasalahannya sama dengan yang didapatkan di forum yaitu masalah karena server dan karena saya menggunakan blogger maka hanya pihak Google yang bisa mengatasi permasalah ini
Kebanyakan dari pembahasan artikel juga diterbitkan pada rentang waktu bulan Juni-Juli 2021 jadi memang permasalahan ini mungkin terkait dengan permasalahan yang terjadi pada bulan yang sama.
CARA MENGATASI ERROR SERVER (5xx) BLOGSPOT DI GOOGLE SEARCH CONSOLE
Setelah saya browsing, saya tidak menemukan jawaban untuk menyelesaikan permasalahannya secara mandiri karena disarankan untuk menunggu perbaikan dilakukan oleh pihak Google.
Untuk melakukan validasi perbaikan sebaiknya kalian langsung saja minta validasnya lewat Google Search Console.
Kalau kalian belum tahu caranya bisa ikuti langkah berikut
Validasi Perbaikan Error di Google Search Console
- Silahakan masuk ke menu Cakupkan di Sidebar
- Pada bagian detail error silahkan piliah Error Server 5xx
- Akan muncul list halaman yang terkena Error Server 5xx, silahkan pilih dan klik lakukan validasi
- Akan ada pemberitahuan jika Validasi sedang diproses dan akan diberikan pemberitahuan ketika validasi sudah berhasil dilakukan
Udate
Validasi Berhasil Dilakukan
 |
| Validasi ERROR SERVER (5xx) Berhasil |
| Validasi ERROR SERVER (5xx) Berhasil |
Saya telah berasil melakukan validasi tanpa ada merupakan apapun pada blog saya. Jadi memang benar permasalahan ini terjadi karena Google sedang melakukan update dan bukan permasalahan dari penggu.
Semoga kalian yang juga mengalami permasalahan yang sama bisa berhasil juga melakukan validasi ya.
Sekain pembahasan saya mengenai CARA MENGATASI ERROR SERVER (5xx) BLOGSPOT DI GOOGLE SEARCH CONSOLE semoga artikel ini bisa bermanfaat untuk kalian.
Jangan lupa klik tombol follow di blog Ladangtekno ya, Jangan lupa juga kunjungi akun sosial media ladangtekno lainnya di
-
Instagram:
ladangtekno
-
Youtube:
ladangtekno
-
Facebook:
blogladangtekno
- Twitter: ladangteknocom
Akhirnya, Hostingan Gambar Blog Pindah ke Googleusercontent
Sebelumnya saya sempat mengeluh di postingan Cara Mengatasi Gambar Tidak Muncul di Blogger karena beberapa provider memblokir hostingan gambar blogger di 1.bp.blogspot.com, sehingga saya harus menggunakan mirror hosting dari 1.bp.blogspot.com yaitu 2.bp.blogspot.com atau 3.bp.blogspot.com atau 4.bp.blogspot.com