NOTE
Jika Kalian Ingin Menyaksikan Reviewnya dalam Bentuk Video, Silahkan Scroll ke Bagian Paling Bawah
Sehingga kalian dapat menggunakan media penyimpanan tersebut untuk menyimpan data atau misalnya nih ada kasus, laptop atau pc kalian rusak, engga bias dibuka.
Trus, kalian belum melakukan backup/mencadangkan data kalian, aduh gimana itu, satu hal yang kalian dapat lakukan adalah dengan menyelamatkan media penyimpanan internalnya (HDD?SSD)
Namun media penyimpanan internal tersebut tidak dapat secara langsung dibaca karena laptop atau pc tidak ada colokan luar yang mendukung sata (gak mungkin kan kalian bongkar CPU atau Laptop lain buat nyolokin HDD atau SSD aja, jadi si enclosure inilah yang tugasnya nanti yang menjadi penghubungnya.
Ok, Cukup dulu ya pembahasan mengenai contoh kasusnya.
Sekarang kita kembali ke topik dulu
Sesuai dengan judulnya, kali ini saya akan mereview sebuah merk enclosure yang bernama Orico, enclosure ini sudah saya gunakan 4 bulah lebih dan kondisinya sekarang masih bisa dipakai dengan baik.
OK, kita bahas Sedikit tentang Orico.., Orico merupakan sebuah perusahaan yang berasal dari China, kalian dapat mendapatkan informasi perusahaan dengan mengunjungi website orico yaitu di www.orico.cc
Sekarang kembali ke produknnya, saya akan bahas satu persatu mengenai produk ini.
NOTE
Jika kalian lebih suka menonton reviewnya dalam bentuk Video, silahkan langsung menuju ke bagian akhir artikelnya karena disana sudah disediakan unboxing dan review dalam bentuk videonya.
 |
| Gambaran orico hdd enclosure |
HARGA
Rp. 100.000 (Mungkin aka ada perbedaan harga di beberapa
tempat dan waktu)
Karena saya membelinya di toko ofline jadi
kemungkinan aka nada perbedaan harga di beberapa tempat dan juga waktu kalian
membelinya, silahkan cek-cek di toko online yang biasanya kalian bisa dapatkan
dengan harga yang lebih murah
Eitss, jangan lupa juga perhatikan
ongkirnya ya hehe..
Packging/Bungkus
Desain kotak dari
tipe enclosure Orico yang saya beli ini cukup sederhana ya, tidak ada
embel-embel tertentu namun tentunya juga tidak murahan
Desainnya
simple dan elegan, semua iformasi dapat dibaca dengan baik dan tentunya
terdapat gambar dari produk Orico yang ada di dalamnya dan Spesifikasinya
secara singkat.
Spesifikasi
Dimensi: 126mm(Panjang) x 80mm(Lebar) x 15mm(Tinggi)
Input: SATA 3
Output: USB 3.0
Transmission Rate: 5Gbps
Compatible Drive: 2,5 inchi Sat HDD/SSD
Opeating System: Windows, Mac, Linux
PAKET PENJUALAN
Nah,
bagian ini biasanya menjadi yang paling menegangkan dan menyenangkan saat
membeli sebuah barang baru atau sering disebut dengan istilah unboxing alias
membuka bungkus wkkw..
Dalam paket penjualannya, tidak ada kejutan
ya hehe, jadi tidak ada hadiah atau lainnya..
Yang pertama saat
kita buka kotaknya tentu ada produk utamanya yaitu sebuah enclosure, warna
yang saya pilih hitam, penampakannya seperti gambar dibawah ini.
Outpunya
seperti yang sudah disebutkan diatas menggunakan USB Micro A. Untuk membuka
enclosurenya di bagian bawah enclosurenya tinggal ditarik saja kebawah. Di
dalam enclosurenya tidak ada apa-apa hanya ada penampakan Soket SATA yang
digunakan untuk menghubungkan SSD atau HDD internal.
Selanjutnya
kita angkat bagian pembatas plastic yang berwarna hitam dan dibawahnya ada
beberapa item ya,
Kabel USB yang nantinya digunakan untuk
menghubungkan enclosure dengan Laptop atau PC kalian, untuk Output ke
Laptop/PCnya menggunakan USB 3.0 dengan Tipe USB B
Trus ada juga di
dalam paketnya yaitu busa yang digunakan sebagai peredam di dalam
enclosurenya, nah nanti busa ini dapat kalian pasang di dalam enclosure yang
sudah kalian beli.
Dan
Seperti biasa bagian terakhir ada
buku petunjuk dan buku panduan dan dokumen-dokumen lainnya.
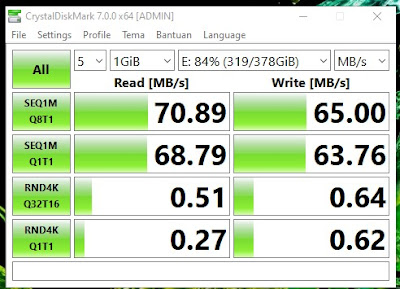
UJI COBA
 |
| hasil test hdd enclousre |
 |
| hasil test hdd enclousre |