|
| broken link |
Cara Cek Broken Link/Link Rusak di Blog untuk Menaikan Kualitas Blog
Sobat blogger tentu ingin blognya bebas masalahkan?, karena dengan bebeas atau
minimnya permasalah yang ada di blog akan membuat pengunjung lebih nyaman saat
membaca artikel di blog kita,
Daftar Isi
Sebenarnya, banyak sekali masalah yang bisa terjadi saat kita membuat atau
mengelola sebuah blog, misalnya tampilan website yang tidak nyaman, tulisan
yang sulit dibaca ataupun konten yang tidak berurutan, dan link yang rusak
atau broken link.
Bicara soal broken link,
Biasanya broken link yang sering membuat mood pembaca turun lho,
Kebayang gak sih, misalnya saat kalian sedang asik membaca sebuah artikel dan
artikel tersebut dibagi menjadi beberapa part, nah kemudian saat kalian akan
menuju ke part berikutnya dan ternyata "jeng - jeng". Link sama sekali tidak
bisa diakses.
Atau
Saat kalian mencari tutorial atau file, kalian menemukan sebuah blog yang
membahas yang memiliki file tersebut, kalian baca dong penjelasnnya yang ada
di blog tersebut. Namun nih, saat kalian mau download eh, ternyata linknya
ndak bisa diakses...
Kan kesel pastinya, ya gak???
Kalau semua link yang ada di blog kita dapat diakses dengan lancar, kan
pengunjung blog kan jagi bahagia mereka, ya kann.
Nah, kembali lagi ke topik, sebelum kita membahas mengenai cara untuk
mendeteksi broken link, sekarang kita bahas sedikit mengenai broken link
ya,
Apa itu broken link???
Broken link merupakan link yang tidak bisa diakses, jadi link tersebut
bisa saja berupa link yang sudah mati dan kesalahan ketik.
Broken link bisa terjadi karena banyak hal, misalnya kesalahan
mengetikan link ketika membuat design blog atau membuat artikel, melakukan
perpindahan domain blog, menghapus artikel blog tanpa memperbaiki link yang
terkait, komentar pengguna yang menuliskan link di blog kita dan lainnya
Untuk masalah komentar, inilah pentingnya kita harus memilah komentar yang ada
dalam blog kita. Karena seseorang yang berkomentar di blog seringkali
melakukan penanaman link untuk mencari backlink di blog kita atau untuk
melakukan tindakan lainnya dan bahkan bisa menjurus ke tindakan kejahatan
Maka dari itu setiap ada postingan komentar harus kita cek dulu apakah
komentar tersebut sudah sesuai dengan perarturan atau tidak, dan juga kalau
ada link, jika link ini mati maka akan terdeteksi sebagai broken link di blog
kita
Komentar yang banyak belum tentu bagus bagi blog kita jika komentar hanya
dilakukan sesuka hati saja atau seadanya, bahkan seperti yang disebutkan
diatas yaitu menanam backlink yang bisa membuat kualitas blog kita menurun.
Nah, sekarang kita akan masuk ke tahap cara mengecek broken link yang ada di
Blog Kita
CARA CEK BROKEN LINK
Ada banyak situs yang dapat digunakan untuk mengecek broken link, berikut ini adalah beberapa situs yang saya pernah gunakan dan berhasil untuk mengecek broken link
Brokenlinkcheck
Brokenlinkcheck menyediakan jasa untuk melakukan pengecekan broken link secara gratis. untuk penggunaanya tidak perlu ribet,
Silahkan saja kalian langsung kunjungin webistenya di brokenlinkcheck.com dan masukan url blog kalian pada kotak yang sudah disediakan dan klik find broken link
 |
| brokenlinkcheck |
Kalian akan diarah ke halaman verifikasi, silahkan masukan Security code/Captha-nya dan klik tombol find broken link
 |
| brokenlinkcheck security code |
Brokenlinkcheck akan mula melakukan pengecekan link-link yang ada di website kalian, silahkan tunggu sampai prosesnya selesai,
 |
| pengecekan boken link |
Jika sudah selesai, akan ada tabel yang memberikan informasi broken link yang ada di blog kalian seperti gambar dibawah ini. Beberapa bagian informasi yang dapat digunakan untuk langsung mengecek kerusakan yang ada di link tersebut adalah page where found dan server response
Server response berisikan iformasi error yang ditampilkan browser ketika link diakses. silahkan klik saja kode error yang ada di kolom tersebut nanti akan keluar penjelasan dari eror yang ada.
Page Where Found berisikan dua informasi yaitu URL dan Src/Source. URL ketika di klik akan menuju ke link akses url tersebut sedangkan Src merupakan halaman blog kalian yang berisikan link rusak tersebut.
Deadlnkchecker
Situs lainnya yang bisa digunakan untuk mengecek broken link adalah deadlinkcheker yang bisa diakses melalui halaman www.deadlinkcheker.com
Sama seperti situs sebelumnya, pengecekan deadlink disini juga bisa dilakukan dengan mudah, silahkan kalian buka situs deadlinkchecker dan masukan link blog kalian pada kolom yang sudah disediakan dan kemudian klik tombol check.
 |
| deadlinkchecker |
Akan muncul securty code/captha, silahkan isikan dengan benar dan tekan enter
 |
| deadlinkchecker security code |
Deadlinkchecker akan melakukan proses pengecekan link-link rusak yang ada di blog kalian, silahkan tunggu sampai selesai.
 |
| deadlinkchecker proses pengecekan |
Hasilnya akan menampilkan link-link rusak yang ada di blog kalian, tampilannya seperti dibawah ini, informasi yang diberikan juga tersedia berupa status kerusakan link, URL dan source link-nya.
 |
| deadlinkchecker hasil |
Drlinkcheck
Website yang terakhir adalah drlinkcheck. website ini sama seperti sebelumnya juga website yang digunakan untuk mengecek link rusak.
Websitenya dapat dikunjungi melalui link drlinkcheck.com, pada halaman utamanya kalian dapat langsung mengecek link rusak yang ada di website kalian dengan memasukan link website kalain pada kolom yang sudah ditentukan
 |
| drlinkcheck |
Drlinkcheck akan melangsungkan proses pengecekan link rusak yang ada di blog kalian, tunggu saja sampai prosesnya selesai
 |
| drlinkcheck proses pengecekan |
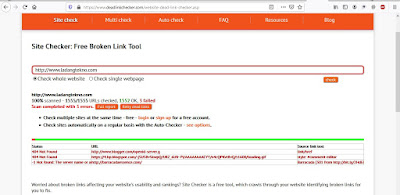
Hasil dari pengecekan link rusak tersebut seperti gambar dibawah ini.
 |
| drlinkcheck hasil pengecekan |
Untuk mengetahui broken link yang rusak di blog kalian, silahkan pada bagian menu sebelah kiri silahkan klik pilihan broken link nanti hasilnya akan ditampilkan link-link yang rusak di blog kalian
 |
| drlinkcheck hasil broken link |
Nah, gimana gak susah kan ngeceknya.
Broken link ini juga bisa sangat berpengaruh lho bagi pengalaman pengguna saat mereka mengakses blog yang kalian miliki,
Dengan meminimalisir atau menghilangkan broken link yang ada di blog kalian tentunya pengguna akan menjadi lebih nyaman saat mengunjungi blog kalain
Sekain ya postingan saya kali ini, semoga berguna... jangan lupa pantengin terus Ladangtekno ya biar dapat update terbaru dari Ladangtekno