|
| blogger |
CARA MEMBUAT REDIRECT DOMAIN LAMA KE DOMAIN BARU DI BLOGGER
Hai Sobat Ladangtekno
Mimin baru saja mengganti domain website mimin dari yang sebelumnya ladangtekno.web.id menajdi ladangtekno.com, salah satu alasan mimin mengganti domain selain untuk meningkatkan index google adalah untuk mempermudah orang-orang untuk mengingat domain website mimin. karena dengan nama ladangtekno.com akan lebih singkat dan lebih mudah diingat dibandingkan dengan nama ladangtekno.web.id kesannya juga menjadi lebih luas cakupannya. selain itu nama domain dengan ekstensi .com merupakan domain yang paling umum untuk saat ini digunakan sebagai blog nah saat suatu blog sudah terkenal biasanya orang akan membeli domain tertentu dari blog tersebut dan dijual dengan harga yang sangat mahal.
Awalnya tentu yang dikhawatirkan saat mengganti domain adalah hilangnya pengunjung dari, biasanya membutuhkan waktu sekitar 2-3 harian untuk blog kembali terindex oleh Google, dan saat ini juga blog mimin yang masih terindex di google masih menggunakan domain lama yaitu ladangtekno.web.id bukan domain baru ladangtekno.com
saat seseorang mengetikan ladangtekno si search engine maka yang akan muncul di pencarian adalah domain yang lama, sedangkan ketika pengunjung blog kita mengklik url tersebut akan terjadi eror karena redirect di blog kita sadah berubah menjadi domain yang baru.
cara mengatasi permasalah ini adalah dengan menggunakan redirect 301. Redirect 301 ini akan memberitahukan kepada search engine bahwa link dari blog kita sudah berubah, kalau sobat masih menggunakan domain dengan ekstensi blogspot.com sebelumnya dan bukan TLD sobat tidak perlu melakukan teknik ini karena secara otomatis blog sobat akan langsung teredirect ke domain TLD baru yang sobat beli, nah kalau sobat memindahkan domain sobat dari TLD lama ke TLD baru maka hal ini perlu dilakukan. nah bagaimana carannya, berikut ini adalah cara melakukan redirect 301 pada blog.
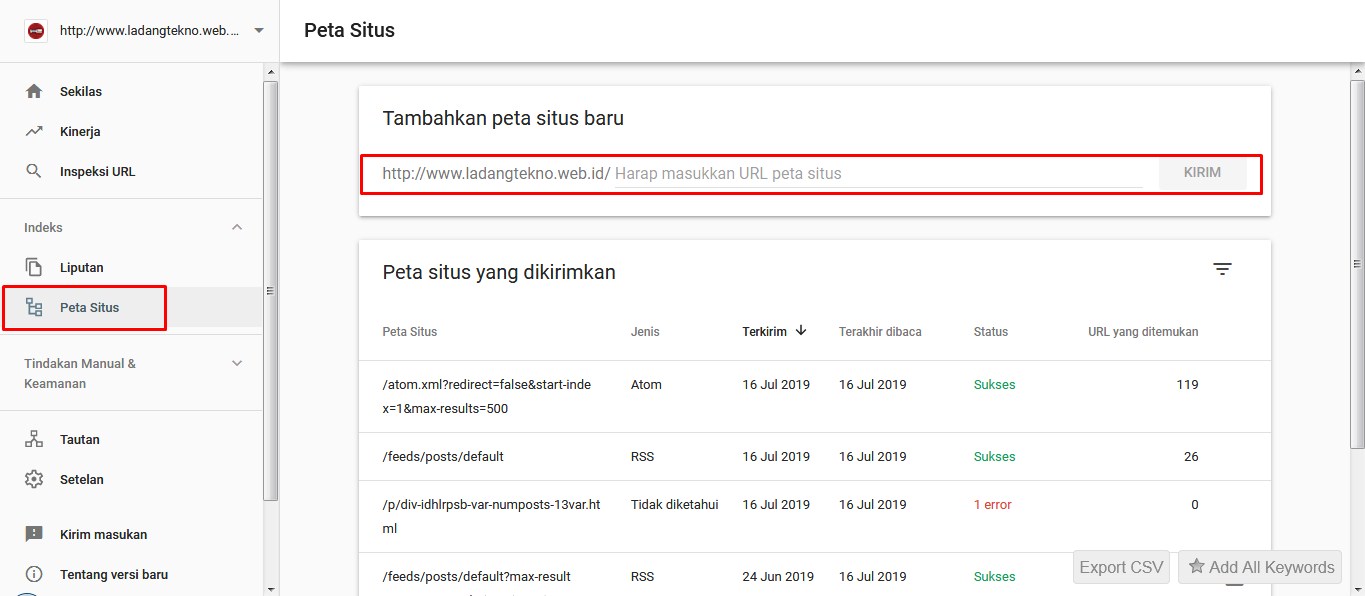
Pertama, silahkan sobat buat sebuah blog baru yang nantinya akan menjadi blog yang menggunakan alamat domain lama sobat, dalam hal ini blog lama mimin yaitu ladangtekno.web.id, silahkan setting domain pada blog baru tersebut termasuk redirect domainnya
 |
| redirect |
Mimin membuat sebuah blog baru dengan nama domain infokosbali.blogspot.com dan mimin redirect ke domain lama mimin yaitu ladangtekno.web.id. selanjutnya silahkan masuk ke tema kemudian pilih edit tema
 |
| edit tema |
Silahkan letakan kode dibawah ini di
bawah tag <head> atau
diatas tag </head>
<script type='text/javascript'>
var d='<data:blog.url/>';
d=d.replace(/.*\/\/[^\/]*/, '');
location.href = 'https://www.ladangtekno.web.id' + window.location.pathname;
</script>
Silahkan ganti nama domain https://www.ladangtekno.web.id dengan url baru blog sobat, jadinya seperti gambar dibawah ini
 |
| simpan tema |
Jika sudah silahkan simpan tema blog sobat, sekarang coba akses blog sobat melalui domain lama blog sobat jika sudah teredirect ke link yang baru berarti redirect yang dilakukan sudah berhasil.
Jika ada yang kurang dari postingan mimin atau ada yang belum dimengerti, yuks komentar dibawah kita diskusikan sama sama
Sekian postingan dari mimin kali semoga bermanfaat. jangan lupa terus kunjungi Ladangtekno dan dapatkan informasi menarik mengenai dunia teknologi. silahkan comement dibawah untuk mendapatkan informasi lebih lanjut.
Tags:
ladangtekno
blogger